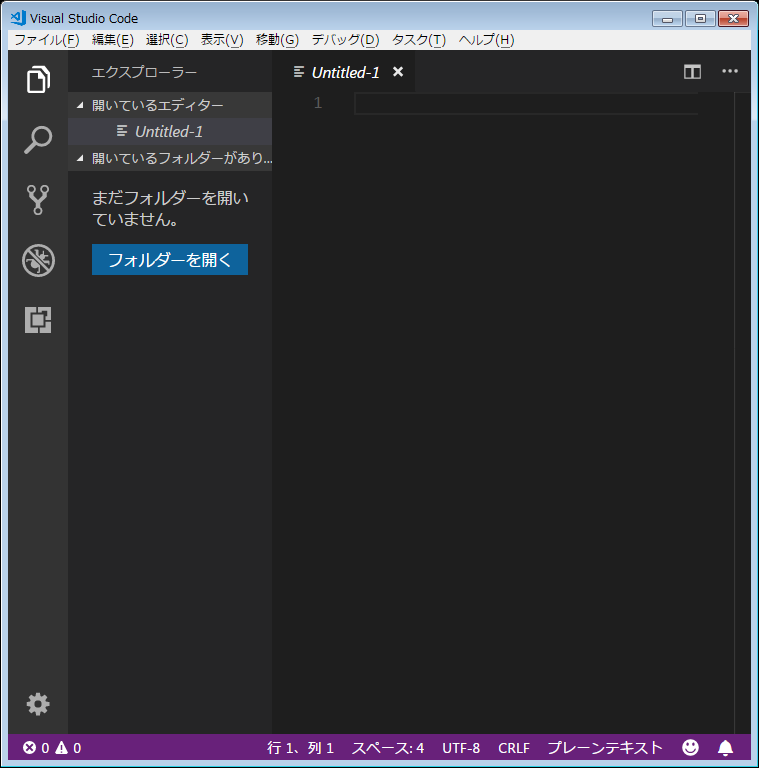
Visualstudio Code 構成を編集するには まずフォルダーを開いてください

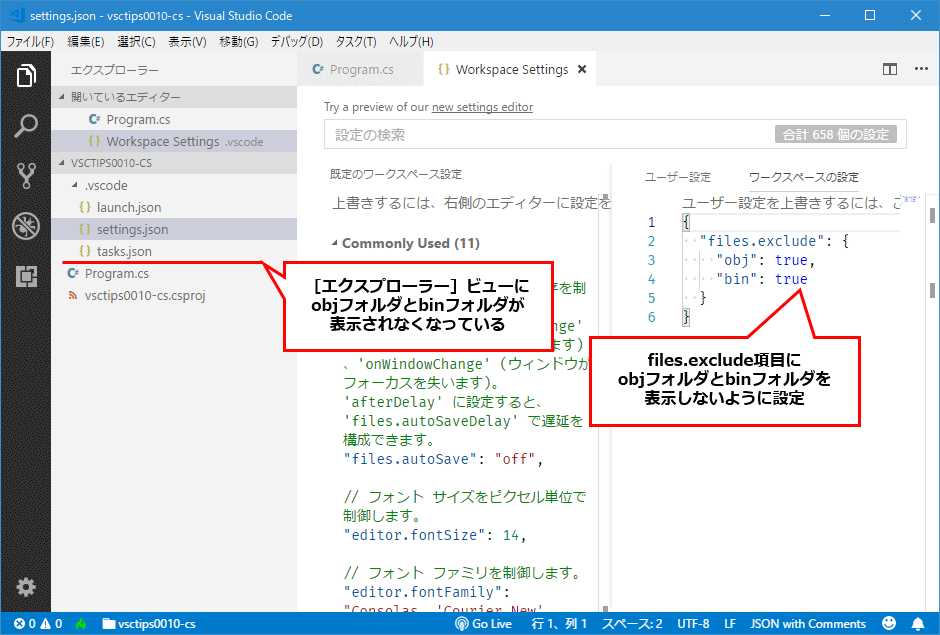
Vs Codeの エクスプローラー ビューに表示するファイルを制御するには Visual Studio Code Tips It

Vs Code で Anaconda の Python デバッグ 環境構築 Visual Studio Code Beachside Blog

Azure Hdinsight の構成設定のリファレンス Microsoft Docs


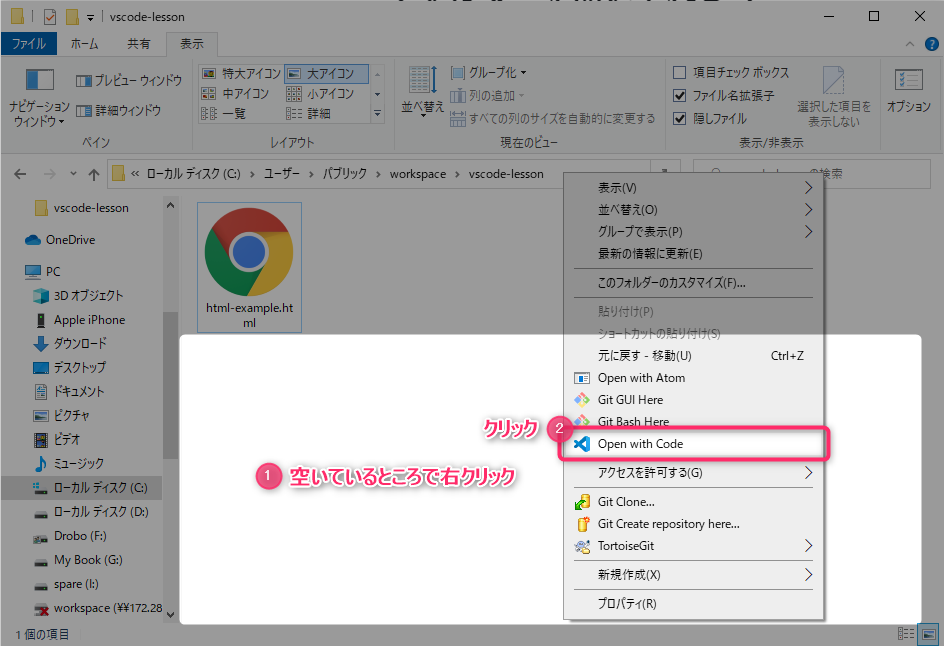
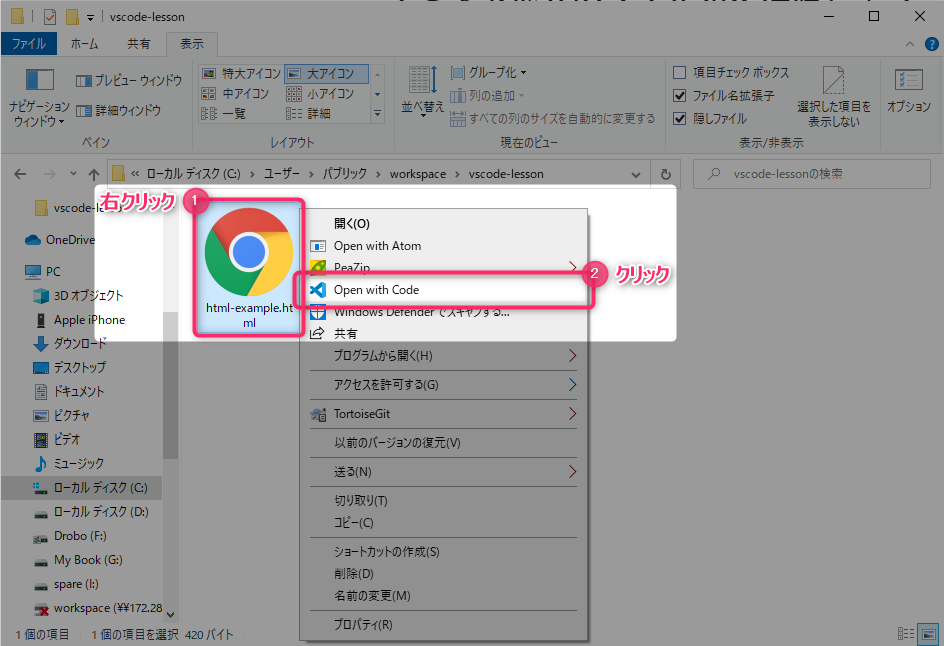
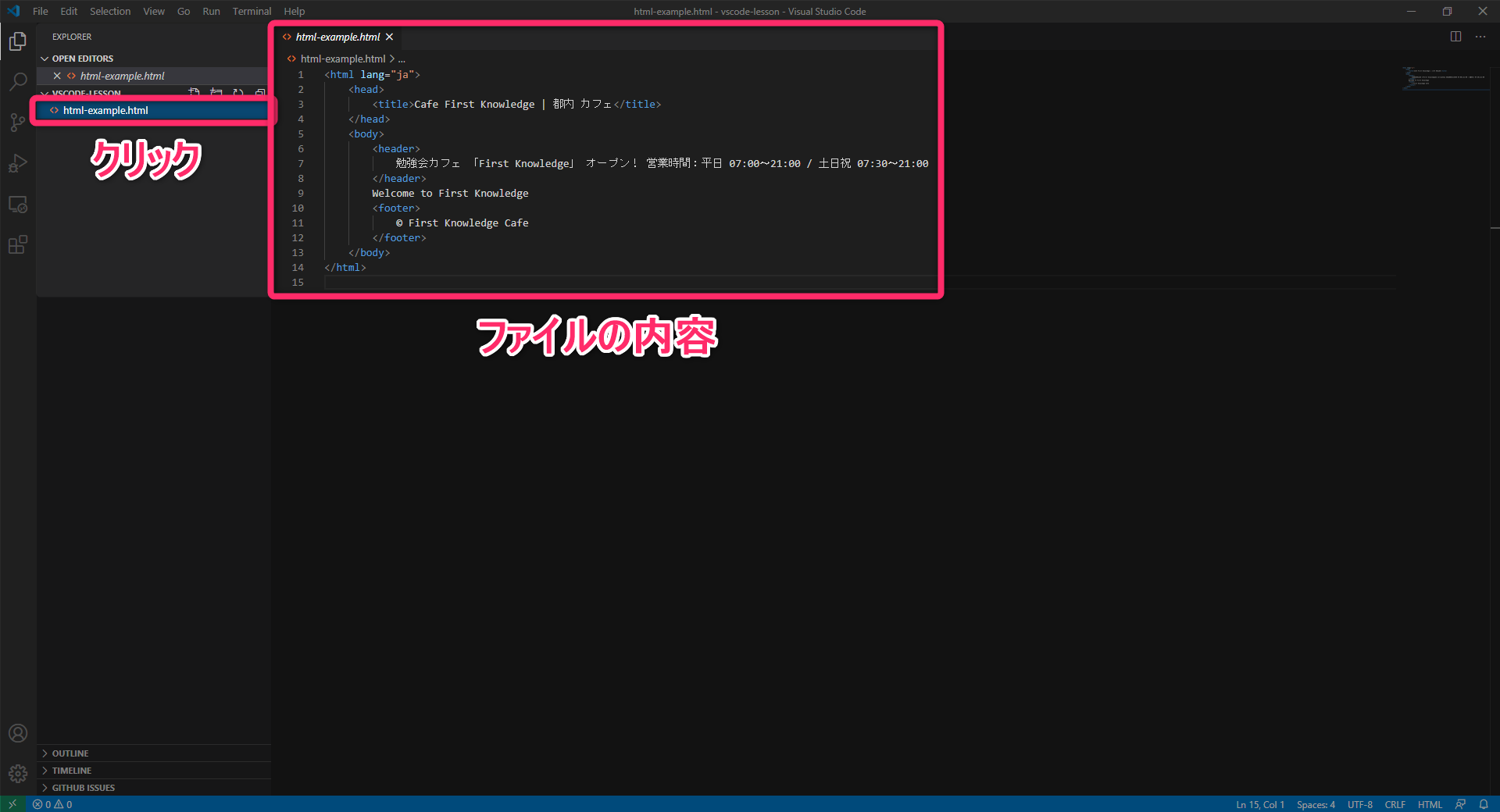
まず Visual Studio Code でファイルを編集してみよう Ultra Code

まず Visual Studio Code でファイルを編集してみよう Ultra Code

Visual Studio Codeの便利な使い方とは インストー Udemy メディア

まず Visual Studio Code でファイルを編集してみよう Ultra Code

Visual Studio Codeとnode Jsの導入について Qiita

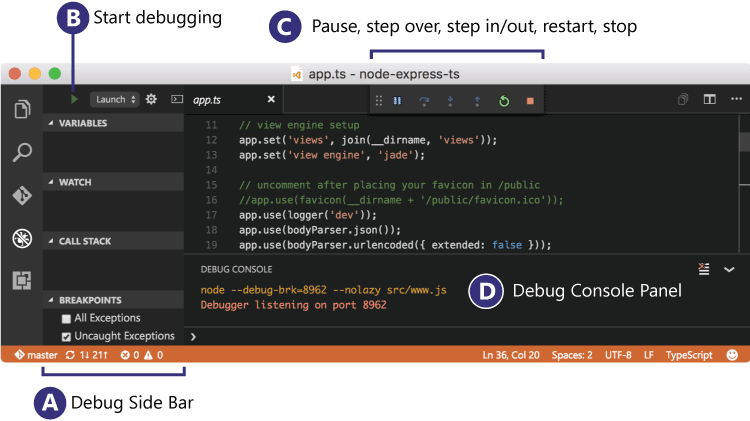
Visual Studio Codeでデバッグする

簡単なローカルサーバーの立ち上げ方 作っちゃうおじさん制作記録

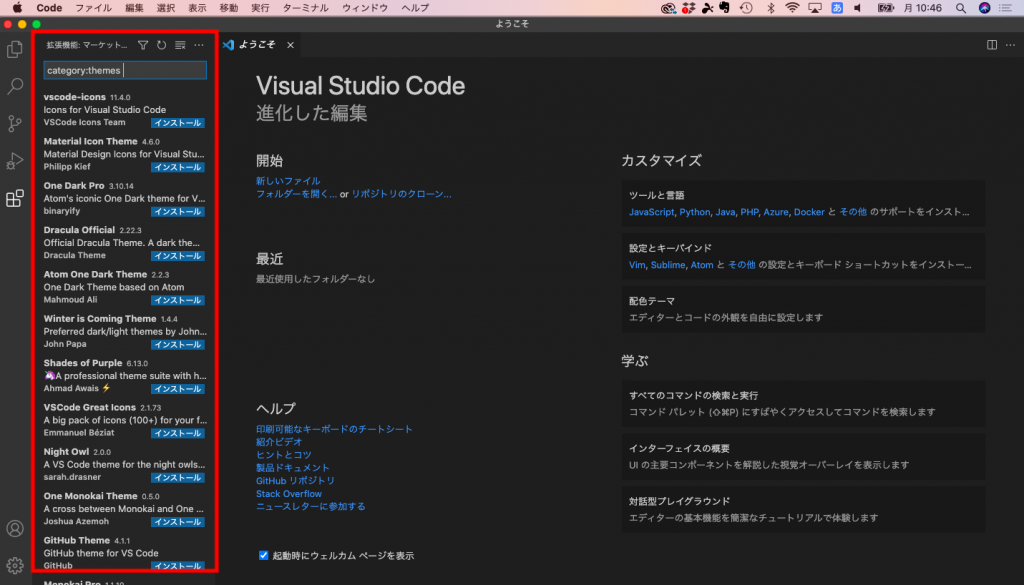
Web制作初心者向け Vscodeインストール 日本語化 使い方 拡張機能 Web Mama
You have just read the article entitled Visualstudio Code 構成を編集するには まずフォルダーを開いてください. You can also bookmark this page with the URL : https://laborersuppo.blogspot.com/2022/03/visualstudio-code.html
0 Response to "Visualstudio Code 構成を編集するには まずフォルダーを開いてください"
Post a Comment